Choosing a theme for your website can be a difficult task. The sheer number of options available today is overwhelming and it may seem hard to decide on which to pick.
But it is definitely worth the effort because not only is your theme the face of your website but also a crucial factor in your website’s traffic.
For example, if your website takes too long to load, or if your website looks cluttered on a mobile browser, it will have a significant negative impact on conversion rate, regardless of how much effort you have put into the content.
Hence the theme you select should not only fit the look you desire but also perform well.
Worry not, for in this article on how to choose a WordPress theme, we have you covered. First, we will go over some key things that you as a developer should prepare and keep in mind.
This will guide you to select a WordPress theme that will suit you. Then we will go over key areas of evaluation that you should test or ensure that the theme has been tested in and performs well.
Since you may be starting out with your blog, do take a look at our article on
- How to Chооѕе thе Bеѕt Blogging Platform
- 20 Tips for Beginner Bloggers – Lessons I Learned The Hard Way
Now, Let’s begin…
How to Choose a WordPress Theme – Things You Should Keep in Mind
Have an Idea of Your Budget and the Features You Require
As with the beginning of all great designs, start at the drawing board. List down the features that you require. This should be in line with the type of website that you are beginning.
For example, a blogging website will have significant differences from an e-commerce website and a forum.
Once you know the type of website that you want to develop, start by researching and listing key features that you would like on your website.
Concerning your budget, if you are just starting with your very first website, we suggest experimenting with a free theme, just to get familiar, and later on, migrating to a premium one.
Coming to feature listing, it could be something like this:
I want to start a blogging website. It should have a dark background that makes it easy for reading at night, but also good contrast that makes the font easy to read. It should be mobile-friendly. It should have two menus, one on the top and one on the side. And so on.
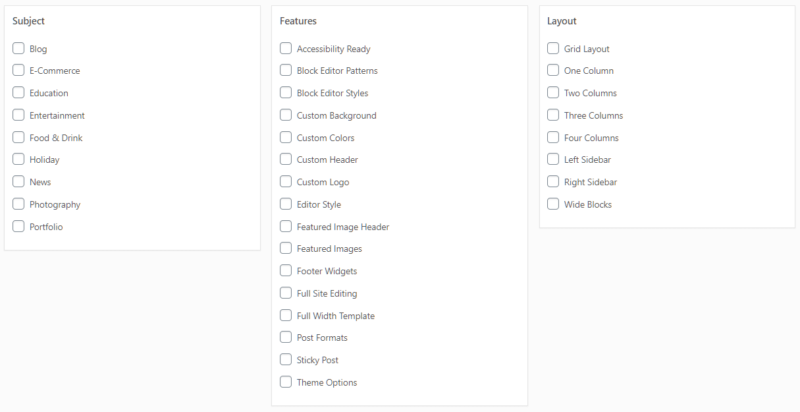
Check out this list of features from WordPress theme repository search engine:

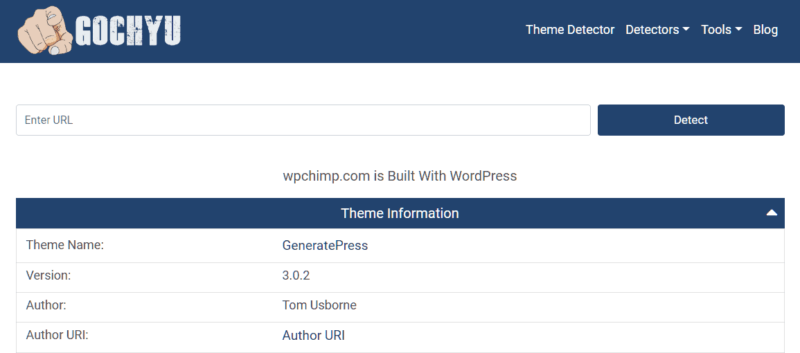
Now if there is a certain website whose aesthetic and performance you like, you could try to find out which theme that website is using.
You can use a theme detector such as Gochyu for knowing which theme a certain website is using or you could contact the developer and inquire.

Platform Compatibility
Before purchasing any premium theme, you must ensure that the theme works well with the latest version of the page-building platform that you are using. We recommend WordPress. (You can check out our article on the best blogging platforms).
Generally, developers will state the extent of the compatibility. Make sure you select a theme that is fully compatible with WordPress or the platform of your choice. Otherwise, core features such as Headings, Archives, Menus, Posts page, sidebars, footer widgets, comments, etc. may not function well.
Plugin Compatibility
Some themes may be designed to be used on a product-based website, while others may be for a blog or a community website such as a forum. It is crucial to ensure that the theme you are examining is compatible with your purpose and associated plugins.
For example, when examining whether a theme is well designed for blogging, go through the Comments section of its demo and examine whether it is well laid out, with nested comments, proper distinction between successive comments, among other details.
Also, check if it is compatible with E-mail subscription plugins.
If you are building an e-commerce website, ensure that the developer has stated whether the theme is compatible with a well-reputed plugin like WooCommerce, which is the most popular plugin for e-commerce sites.
If you need a forum website, make sure the theme is compatible with popular forum plugins such as BBPress or BuddyPress or whichever you wish to use.
Always Go for a Fast & Responsive Theme
If your site is well laid out and offers great content, but has a long loading time, it will not be featured in the top Google search results because a search engine like Google will penalize your search rank results if your site is too slow, particularly for mobile users.
Furthermore, the user experienced is quashed regardless of how good or intuitive your content is. Your conversion rates and dwell times will drop, and bounce rate (which is the percentage of visitors that enter your website and leave without clicking through to any other pages on your site) will increase.
A recent study by Pingdom found that for an average load time of 2-3 seconds, the bounce rate was only 6% but for 4 seconds, it jumps to 24%.
Ideally, you should aim for a load time under 2 seconds. A 2-3 second load time is also acceptable. Anything longer will have a significant negative impact on the rank of your website.
Make Sure to Study the Theme
Studying the theme involves the following:
- Check if the theme has a money-back guarantee or a trial version. Usually, a period of 14 days is ample enough for you to be able to purchase, and test thoroughly and see if the theme can materialize your ideas onto the canvas. Many of the top popular themes have a money-back guarantee, so this is something that should be prioritized.
- Check if the developer has provided good documentation and support. If they have an active support forum, that is a good sign.
- Go over the user reviews.
- Go over the developer’s ratings and their reputation.
- Check if the developer updates their theme regularly.
Always Go for a Well Documented Theme
Exploring a theme can be a difficult task if proper guidelines aren’t available. That is why it is best to always choose a theme that is well documented with guidelines as well as a support forum on how to access their different features.
Put in Time to Test the Theme
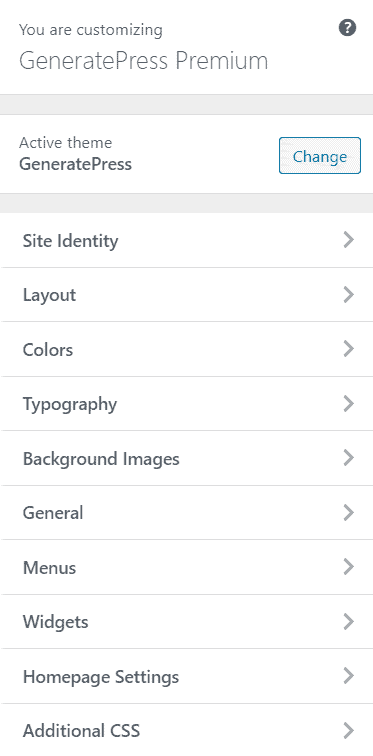
Once you have purchased a theme or a trial, start working on your website. Make sure to do most of your work within the trial or money-back period. Most WordPress themes’ site customization settings follow a standard format that looks like this:

In addition to this, various settings may also be located in the WordPress dashboard. Many premium themes load out additional features in the form of a plugins package whose settings are accessed from the WordPress dashboard. Follow your theme’s documentation to know more.
In the next section on how to choose a WordPress theme, we’ll go over the things to test and optimize for after you have chosen a theme.
How to Choose a WordPress Theme – Things You Should Check
Performance
Testing your website’s performance is a method to test your theme’s performance.
Ensure you have good professional hosting to minimize loading speeds. and then your performance becomes solely dependent on your theme.
You can test your website’s loading performance for free using these services:
- Pingdom Tools: Website Speed Test
- GTMetrix
- Google’s PageSpeed Insights
- Google Chrome’s Developer Tools (Lighthouse) – must check
- KeyCDN Tools: Website Speed Test
However, for a more detailed analysis, I suggest you use the paid analysis services of Pingdom or GTMetrix, or KeyCDN.
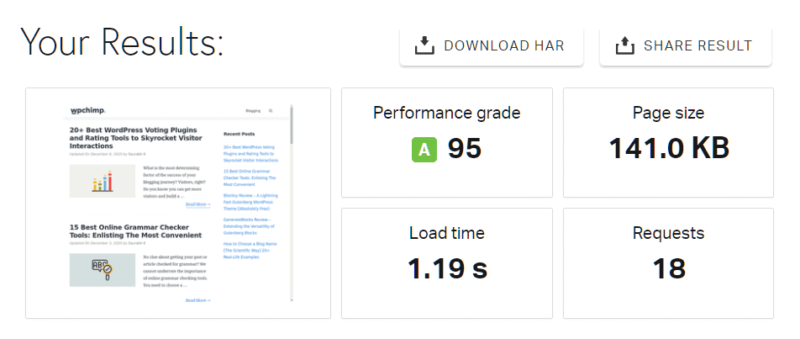
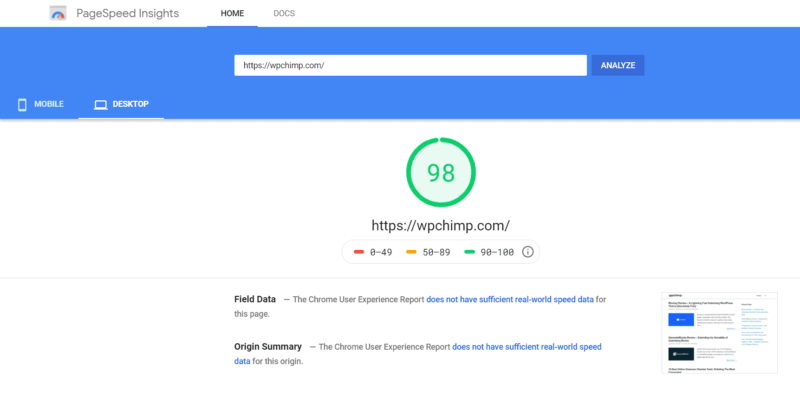
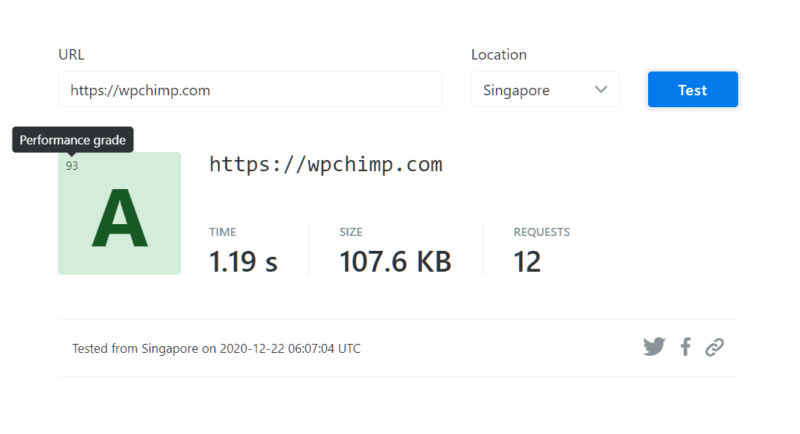
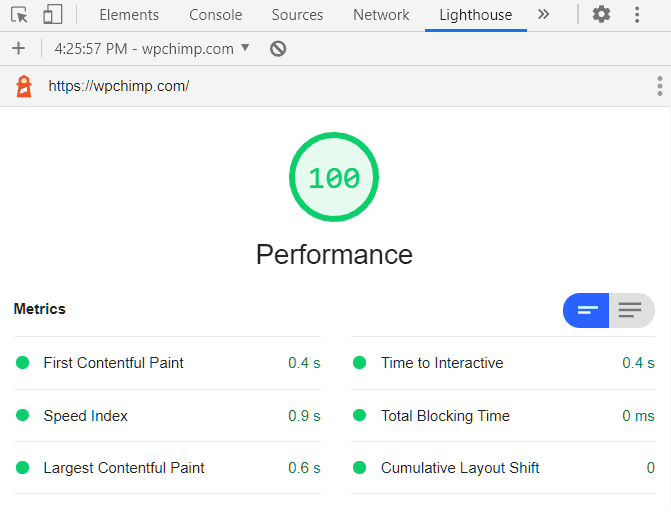
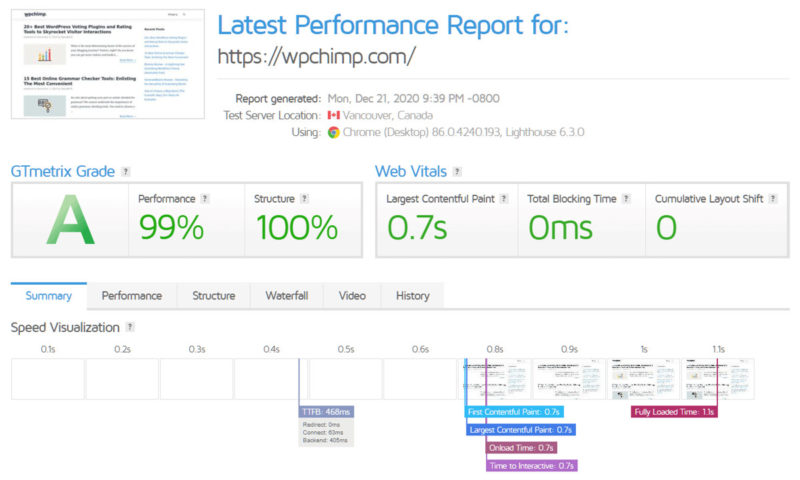
We use GeneratePress theme on wpchimp.com, and here are the performance testing results.

There are many high performance WordPress themes available in the market today. I have used and tested almost all the best WordPress themes and here are my recommendations for high performance WordPress themes.
- GeneratePress – best for blogging
- Divi – best for business sites
- Astra – good for blogging and small businesses if coupled with Elementor
- Kadence WP – best for blogging
- OceanWP – best for small business sites
- Blocksy – good for blogging and small businesses
- Elementor – best page builder works with all themes
Ergonomic & Mobile Friendly
The theme must optimize the layout of its elements for varying browser window sizes.
Furthermore, ensure that the number of words per line is optimal – too much and the reader will be overwhelmed, too little and your content might appear lacking. Furthermore, the width of the content body must be less than the browser width and organized into columns.
Make sure that the theme uses collapsing columns – This means that when the width of the browser is reduced, or if it is small as in the case of mobile users, the number of columns displayed must accordingly change so that the user only has to scroll vertically which is the most ergonomic.
It should also resize appropriately as much as possible when the page zoom on the browser is altered.
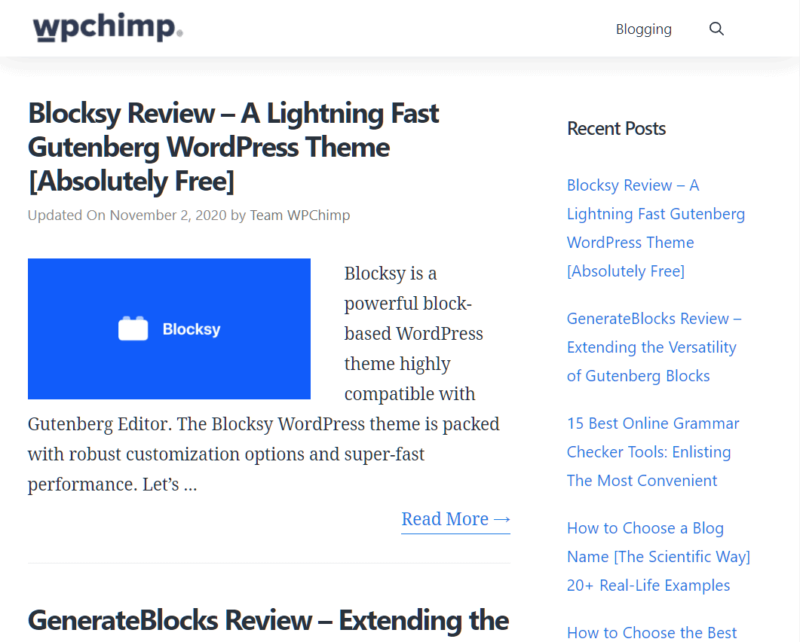
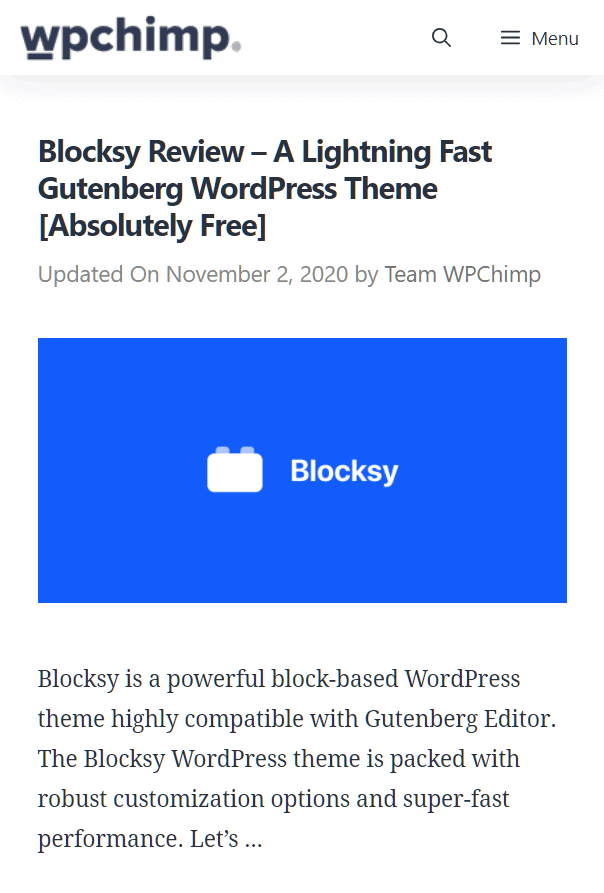
An example of collapsing columns of our site using GeneratePress Premium WordPress theme:


As you can see, when the width of the browser window is reduced, the two-column layout is collapsed to a single-column layout, with the sidebar repositioned to the bottom of the page.
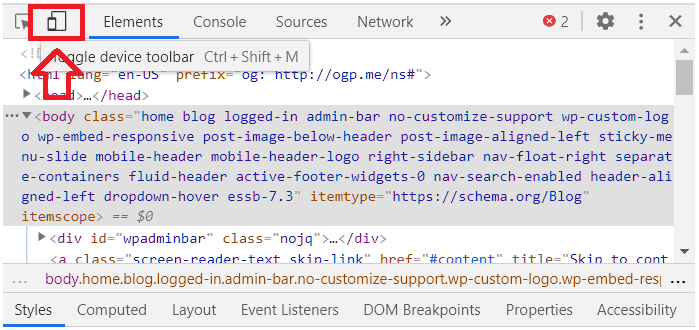
You can assess the mobile-friendliness of your website using Google’s Mobile-Friendly Test. For a more delved assessment, you can use Google Chrome’s developer tools which have built-in device emulation that allows you to emulate the experience on mobile platforms as well:
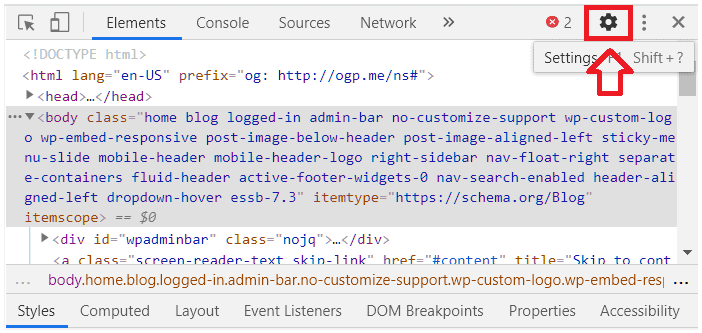
- Open Chrome Developer Tools by pressing Ctrl + Shift + i.
- Navigate to the ‘Toggle Device toolbar’ button.

- Select the required device from the menu.
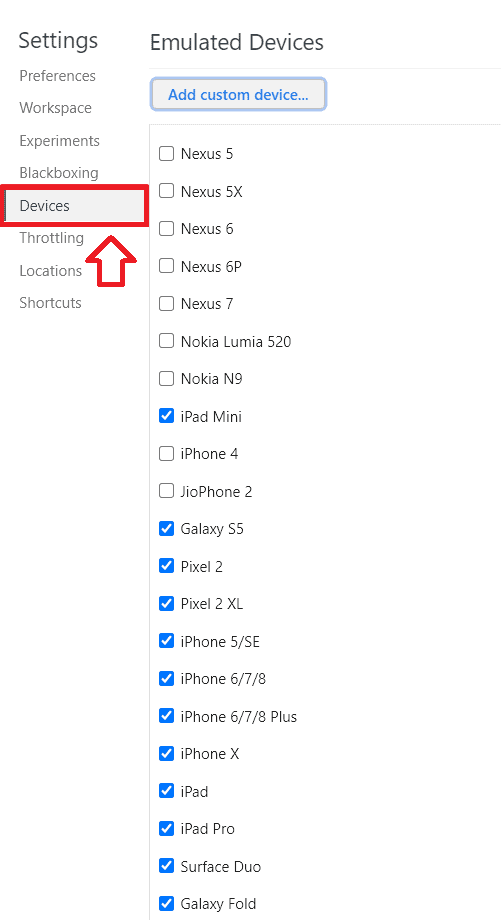
- For more devices, navigate to the developer tools settings, onto the ‘Devices’ tab, and select required devices.


Well-defined Structured Data
Structured data is a key element of Search Engine Optimization (SEO).
If you want your website to rank in Google’s search results, Google’s bots must be able to analyze your webpage and understand the content in it.
For example, the content of certain websites is featured in the snippet feature of some Google search results. This is the result of using well-structured data so that Google can automatically find the data that a search is looking for within your website. You can find Google’s own guide for data structuring here.
Since data that you enter on your website is contained within the theme, the theme then becomes responsible for structuring it well. Hence, it is crucial to select a theme with good data structuring so that your website can be parsed well by search engines.
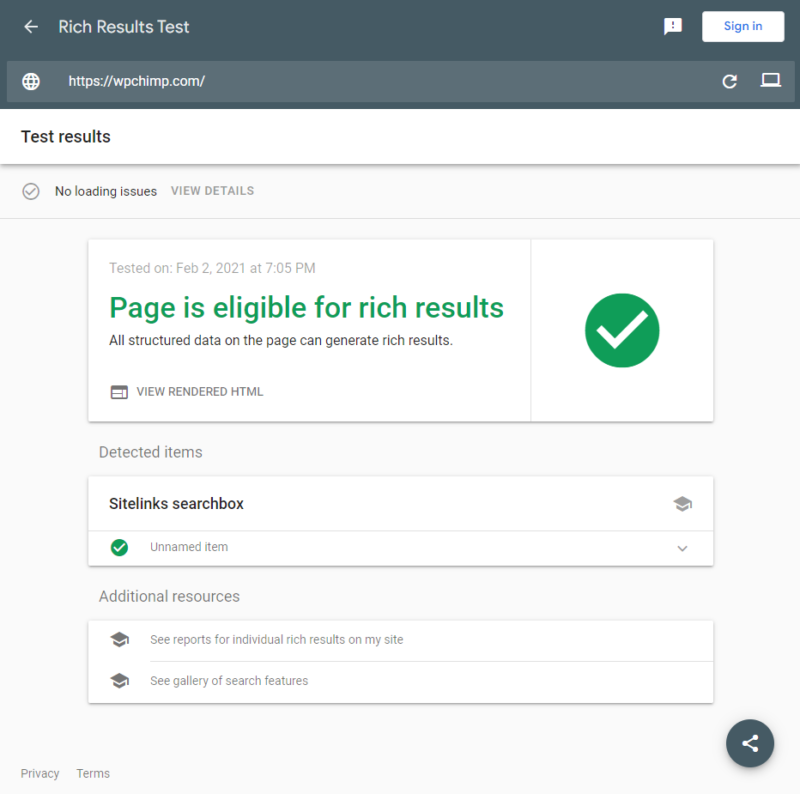
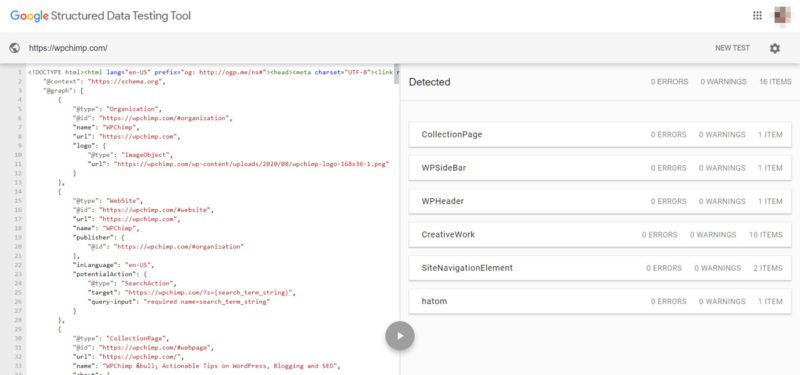
You can test your website’s structured data performance on Google’s Rich Results test or Google’s Structured Data Testing Tool. These tools provide a comprehensive breakdown of how your data is perceived by the search engine. I’ve included a snippet of the test but do note that the result report is much more detailed.


Typography
One crucial basic that you should never forget is readability. It is also an important factor in the accessibility rating of your website (which we will discuss below) which may also affect your ranking in search results. I have summed up the key elements of good typography:
- Ensure that the space between successive lines of text is optimal and not too cramped.
- Ensure that written content is confined to a column and not full-width so that it is easier to read.
- Try to get maximum examples of the theme’s typography in different blocks such as headings, body, quote blocks, tables, code snippets, etc.
- Proper Image Alignment with respect to text – check Left, Right and Centre alignments.
- Ensure there is good contrast between text colour and the background.
- Do not use too many fonts.
Not Heavily Dependent on JavaScript
JavaScript is used by web browsers and developers to add extra functionality to a website such as animated effects, slideshows, etc.
There will be instances of visitors not allowing the execution of JavaScript on their browsers due to various reasons.
In such cases, the website should stay functional to the most part, and in cases where it is inevitable to optimize for no JavaScript conditions, the visitor must be informed.
You can check the performance of your browser in no JavaScript conditions by toggling JavaScript off on your browser. It is a simple and quick process and instructions can be found here.
Accessibility
Accessibility involves making your site friendly for individuals who may have disabilities or impairments. Make sure your theme is WCAG 2.0 (or above) rated. This means that its elements and plugins can support accessibility improving features. Detailed WCAG Guidelines for improving accessibility can be found here.
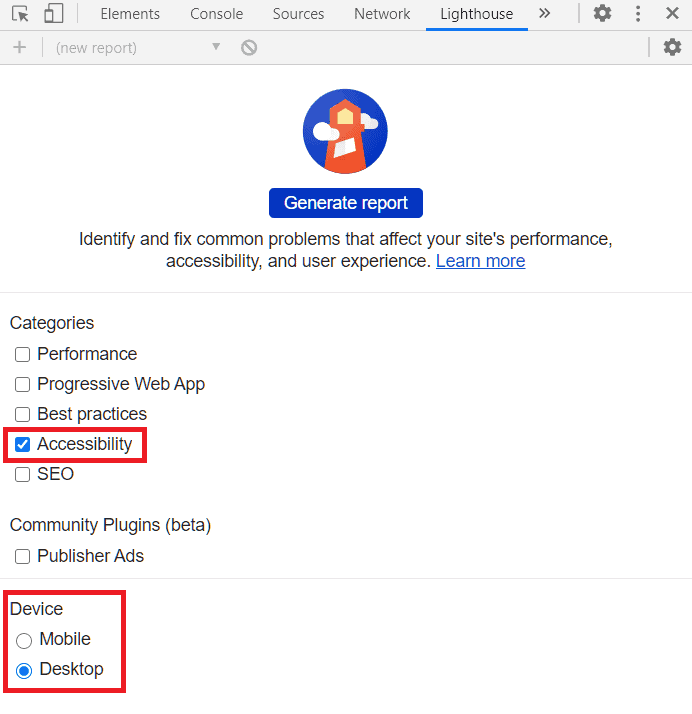
To evaluate the accessibility performance of your site as well as get suggestions on what to improve, you can run Lighthouse on Chrome Developer Tools and perform a quick and easy audit within Google Chrome.

Cross Browser Compatible
Different users may visit your website on different browsers and platforms, and you must ensure that your website is properly rendered in different internet browsers. You can track your visitor demographics for information such as browser used on an online Web Analytics tool such as StatCounter.
While there are multiple browsers and emulating each could be difficult, you should ensure that the website works well in key popular browsers such as Google Chrome, Safari, Microsoft Edge, Firefox, UC Browser, and Opera. You can use a third-party tool such as TestingBot in order to emulate your website in other browsers. Furthermore, you should also ensure the performance on mobile platforms as stated earlier.
How to Install a WordPress Theme
You can install a WordPress theme in two main methods – You can install directly from the theme search engine of WordPress or you can upload a theme directly to your WordPress database using the upload option.
How to Choose a WordPress Theme From the Search Engine
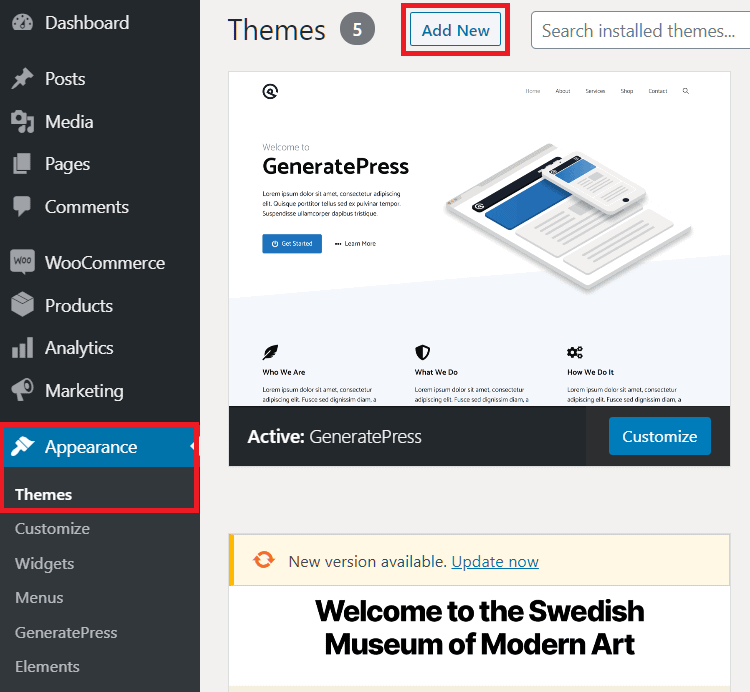
Navigate to your WordPress Dashboard. From there go to:
Appearance > Themes > Add New

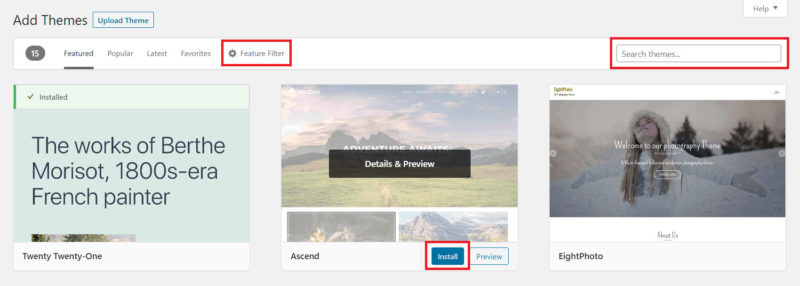
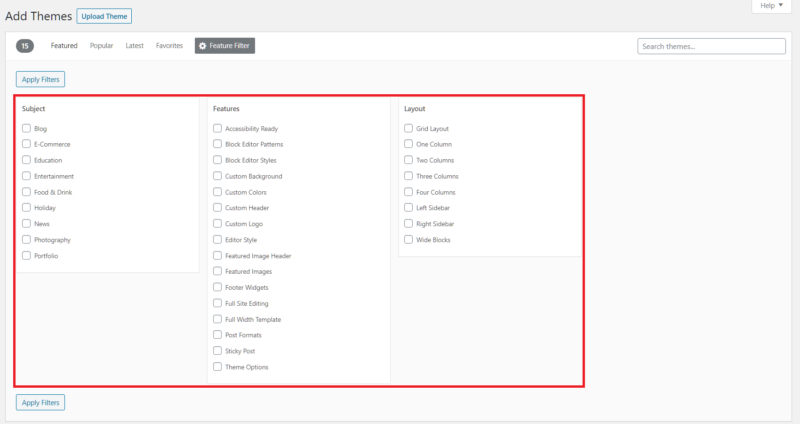
You can type a theme name in the search bar, or you can use the Feature Filter option in order to narrow your search results. The feature filter allows you to find a theme that may suit your style specifically.


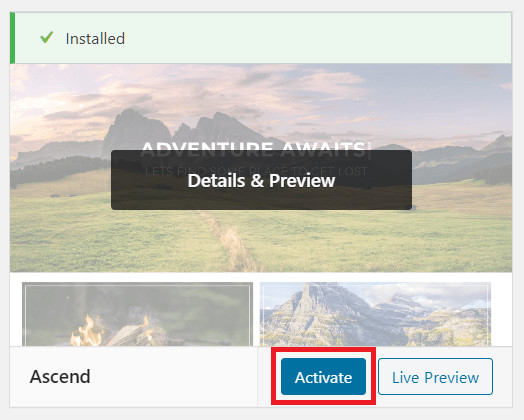
Once you have installed a theme, click on the ‘Activate’ button. And you are good to go!

Install a WordPress Theme Using the Upload Feature
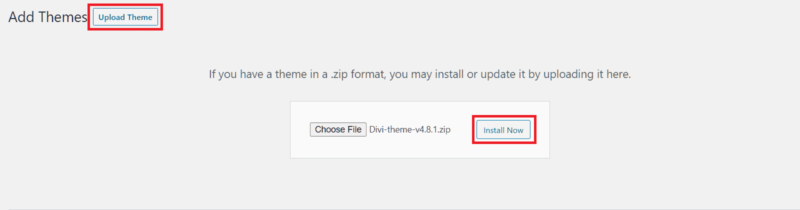
Under the ‘Add Themes’ page, you will find the ‘Upload Theme’ button. Following this, you can upload a theme in .zip format. Click on ‘Choose File’. Once the upload is over, click on the ‘Install Now’ button, followed by the ‘Activate’ button.
Appearance > Themes > Add New > Upload Theme > Choose File > Install Now > Activate

That’s it folks!
I hope you found this guide on how to choose a WordPress theme was useful. Share your thoughts and questions in the comment section below.
Frequently Asked Questions
Is It Worth Paying for a WordPress Theme?
If you are not running on a tight budget and can afford it, then definitely yes. A reputed premium WordPress theme offers a lot more quality, functionality, built-in ready-to-use features, access to templates, and extended support.
With a premium theme, you can work from a clean slate, or take a fabulous template and modify it to create something very unique. This allows developers to offer a lot more flexibility from the same theme, allowing it to be used for different types of websites.
However, if you are just starting out with your very first website, we suggest experimenting with a free theme, just to get familiar, and later on, migrating to a premium one.
Which Is the Best WordPress Theme for Blogging?
With its excellent performance, high flexibility, value for money, extensive support, and documentation, GeneratePress is an easy and reliable recommendation. Check out our detailed review on GeneratePress.
Another great theme that can be used out of the box for blogging is Blocksy. It has vast layout options for pages and great demo sites. Plus, it offers great options even in the free version. Check out our Blocksy Theme review.
Which Is the Best WordPress Theme for a Business Site?
Business sites require good support, security, performance, and integration with necessary e-Commerce plugins.
We recommend Divi and GeneratePress. Both these themes are performance-oriented hence will favor superfast load times. Plus they offer good support as well as good pricing on their business packages.
Astra, along with Elementor Page builder, and Blocksy with Gutenberg blocks, are great choices as well.
Should You Use a Nulled WordPress Theme?
We always advise our readers to avoid using nulled WordPress themes. A nulled WordPress theme is a pirated copy of a premium WordPress theme, usually distributed through shady piracy websites.
Not only are they a theft of financial and intellectual property, but they also pose a great security risk. Nulled themes can contain spam and harmful threats in the backend, not visible to the ordinary user or developer.
As a result, not only is security affected, but also a website’s search engine ranking will tank if spam and security threats are detected by the search engine.