Plugins have always been a go-to for designing layouts that receive WOW responses. GenerateBlocks is a WordPress plugin consisting of a collection of lightweight blocks that can be used to create amazing page layouts.
In the blog, I will walk you through an in-depth GenerateBlocks review. The benefits of the plugin and the installation process will be vividly discussed.
We will also learn through the important features of the GenerateBlocks plugin. Finally, you will figure out the pros and cons as well as a fine comparison to its competitors.
GeneratePress – The Mother of GenerateBlocks Plugin
GenerateBlocks plugin is a wonderful WordPress plugin that stemmed from the same brains that created the most loved and popular GeneratePress theme.
GeneratePress is a lightweight WordPress theme built by Tom Usborne.
Having 300,000+ active installations so far, GeneratePress has been successful to keep up its focus on speed and usability. You can take a GeneratePress demo on the website to quickly understand it in detail.
The uniqueness of GeneratePress is that it has the features for speed and performance enhancements throughout their codebase while still giving the freedom to create any type of design you want.
It is a free and premium theme. All the basic features are available in the free version. You can design the header, footer, and sidebar areas using the premium version of the GeneratePress theme.
GeneratePress theme is highly popular among bloggers and developers because of its performance and high blogging related functionality.
Well, if you are planning to start a blog or just decided your first blog name. I would strongly recommend you to make an informed decision while choosing your theme to avoid beginner blogging mistakes.
GeneratePress theme and GenerateBlocks plugin are built together to provide you with a one-stop service for all web design requirements. But, don’t worry, you can also use GenerateBlocks with any WordPress theme.
Now that you are a savvy in the basics, let’s start our trip to GenerateBlocks review.
Why is GenerateBlocks An Incredibly Beneficial Plugin?
The number one factor that makes GenerateBlocks by GeneratePress stand out is its blocks that can be customized based on your need. Wait, let me break down the point with an example.
Suppose you have your WordPress block editor ready in front of you. Generally, you build 20 or 30 blocks and put up your content in it, right?
But with GenerateBlocks, you can create blocks yourself (Trust me, it’s fun) and save them as reusable blocks.
Then guess what?
You can add the saved blocks when you create new pages. Also, you will be able to convert them to regular block and edit as per your wish.
The next section of the GenerateBlocks review is a list of points that show why the GenerateBlocks plugin deserves your attention.

Lightweight and Superfast
GenerateBlocks plugin only adds one CSS file per page. There is no inline CSS code or there is no use of JavaScript. And the HTML generated is minimal which makes GenerateBlocks plugin lightweight and super-fast compared to other plugins
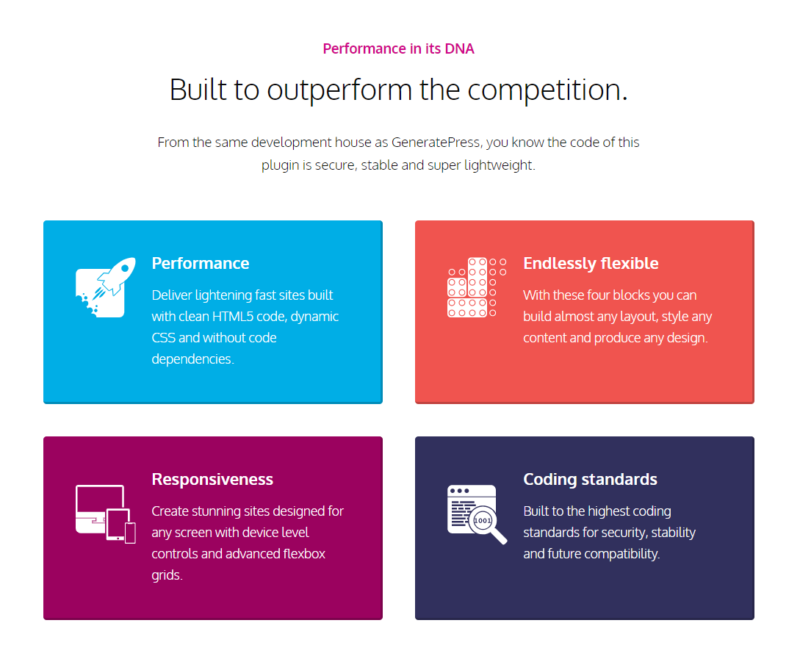
Performance
The minimal CSS which are used only at the required places and the simple HTML structure in GenerateBlocks plugin skyrockets the performance of the website. The loading time gets optimized and drives traffic to your website.
Standard of Coding
GenerateBlocks has the highest coding standards to ensure security, stability, and future compatibility.
High Responsiveness
This is a very interesting aspect of the plugin. Every block comes with a tablet and mobile controls, which give total control of your responsive design.
Freedom to Customize to Any Extend
When we take the example of other plugins like CoBlocks, Atomic Blocks, they have ready-made blocks for one-time use.
It is easier. I agree, but they will never be able to represent your brand or support out of the box ideas. Why settle for less, when you can have it all?
Its time to meet GeneratePress Blocks in detail in the GenerateBlocks review.
GenerateBlocks Review – Lightweight WordPress Blocks
Let’s get deep into the GenerateBlocks review now. The foundation of the GenerateBlocks plugin is the concept of customized blocks as I had mentioned before.
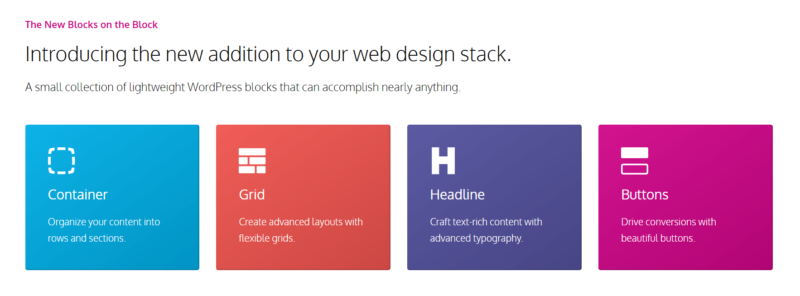
There are four blocks that give you wings to create any type of layout of your dreams, be it minimalistic or complex.
The four blocks are,
- Container
- Grid
- Headline
- Buttons

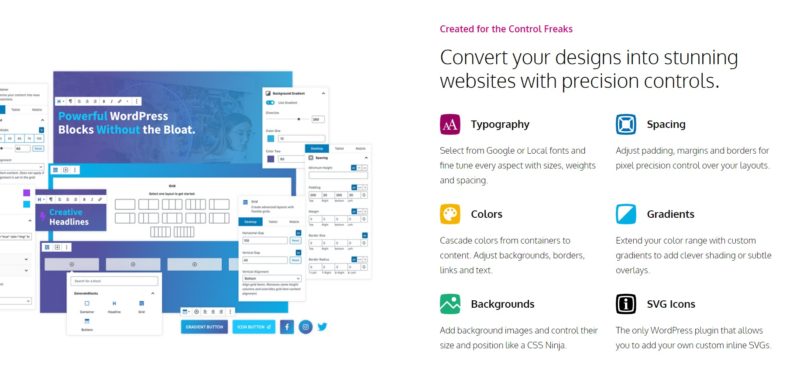
Cool. Now you will see following options tabs with several fields under each:
- Typography
- Spacing
- Colors
- Background Image
- Background Gradient
- Advanced (extra options for the core tab)
- Icon

Its time to know better about each of the GeneratePress blocks. The following part of the GenerateBlocks review will give you a clear picture of it.
Container Block – Outermost Among GeneratePress Blocks
This is where it all starts. It is the most important of all the blocks in GenerateBlocks by GeneratePress.
- Container block decides how to organize your content into rows and columns
- You get to have complete control over the appearance of your website
- The inbuilt components like typography, spacing, colors, gradient, and background give you the cord of control
In nutshell, container block is the determining block. Once you are done with the block, everything is under your belt.
That’s it about the container blocks. Let’s take ahead the GenerateBlocks review to the next block in the list of GeneratePress blocks.
Grid Block
Now you have the container block in your GenerateBlocks plugin ready. I will walk you to the inside. You can see the grid block inside the container block.
So, how does it help you?
- You can arrange rows and columns inside the container block as per your requirement.
- You have the full lead over settings as grid alignment the flow and the responsiveness.
- You can build flexible layouts with grid Block
- It enables you to make beautiful designs
- Freedom to use the grid singly or with a container block. Grid block uses a flexbox to wrap the columns on multiple lines.
- Grid blocks can be used to design a pricing table, create a testimonial section and subscription box, and several more designs.
Okay. Let’s say bye to the GeneratePress block in the GenerateBlocks review to shake hands with the headline block.
Headline Block
Headlines are the glues to attract eyeballs, isn’t it? Therefore, headline block is very special in GenerateBlocks plugin that needs your attention.
So, how does this GeneratePress block help you?
- The Headline block assists you to explore the ultimate possibilities of advanced typography
- You can add heading tags (h1, h2, h3, h4, h5, h6) and paragraph block of text. You can also use icons to set within the headline
- You will be able to control settings such as typography, colors, spacing, and even icons
- You can select custom font, font-weight, size using typography components, and select colors, adjust the spacing, etc. in the Headline block.
- Also, it allows you to set element ID and CSS Classes by using Advanced components.
- It has many more built-in features that can change the fate of your content.
So, we have reached at the final block among all GeneratePress blocks in the GenerateBlocks review.
Coming to the last GeneratePress block of this GenerateBlocks review, it is an interesting block where it enables you to put your hands into some creative add- ons.
How button block is beneficial for you?
- You can create targeted conversion-driven buttons like social media, learn more, sign in, signup and add icons in them
- You can use components like typography, spacing, colors, gradient, etc. to beautify buttons
- It enables you to add multiple buttons to the same block
- Button block makes you the stylist to design buttons. You can design line up horizontally and vertically, or take up the entire space of where that buttons block is located.
So, I have shown you the features. Next, I will present you the uses of GeneratePress blocks.
Uses of GenerateBlocks by GeneratePress
The key areas where you can use GenerateBlocks plugin are,
- Page hero header
- Call out boxes
- Call to action boxes
- Author profile box
- Testimonial boxes
- Pricing tables
- Page sections with image or color background
- Grids and columns
Okay. Time for the moment of truth. You can’t use the plugin everywhere. Note the following points where GeneratePress blocks can’t be leveraged.
- Post or image sliders
- Accordions
- Anything that moves, slides or expands
- Post grids
That’s it about the uses. Moving on to the next section,
Plugins to Use With GenerateBlocks
The GenerateBlocks review is incomplete without suggesting some companions to the plugin. Since GenerateBlocks is compatible with any WordPress themes, I recommend that you should be definitely checking through the following plugins that can take your layout designing to another level.
- BunnyCDN: Makes your website faster by using a content delivery network.
- WP Rocket: A premium WordPress plugin that can boost your website performance.
- WP Show Posts: A plugin developed by Tom Usborne where you can insert post anywhere on the website using shortcodes.
- Social Sharing Plugin: You can find many lightweight plugins. Social Snap, NovaShare, Monarch, Social Warfare, Scriptless Social Sharing or Shariff Wrapper plugins are best among them.
Try them out depending on your area of interest and behavior of work. Let’s peep into a comparison between the GenerateBlocks plugin with competitors in the following segment of the GenerateBlocks review.
How GenerateBlocks Stands Out from Competition
It’s important to give a glance at the competitors of the plugin to know how better the plugin is. After all, that’s mandatory in a GenerateBlocks review, right?

GenerateBlocks vs Elementor vs Divi vs Oxygen Builder
GenerateBlocks plugin competes mainly with the following WordPress page builder plugins.
# GenerateBlocks vs Elementor
Elementor is a free drag-and-drop page builder for WordPress. This plugin helps you to create beautiful pages using a visual editor. It’s designed for you to build dynamic websites quickly.
But, it creates more bloat and unnecessary code in the HTML portion of the site’s pages. If you are relying on mobile page speed then, Elementor is not really the apt choice.
GenerateBlocks will help you to bypass such issues. Minimal HTML coding makes it a better substitute. It is very lightweight and works efficiently with the Gutenberg block editor.
On the other hand, Elementor is more than a block editor, It is a theme builder, that offers tons of customizations and elements to create a page from head to toe.
Then which is the best b/w GenerateBlocks vs Elementor? Well, both are in their respective niche.
If you are a blogger and wanted to have a super-fast WordPress blog with a feature-packed block editor, Go with the GenerateBlocks and GeneratePress theme.
Otherwise, if you want a highly customizable website and custom landing pages, sliders, etc. go with Elementor with Astra or GeneratePress theme.
# GenerateBlocks vs Divi
Divi is one of the best drag & drop page builder plugins that works with any WordPress theme. The major advantage of the Divi builder solution is that it can be used without any experience at all in coding.
However, Divi doesn’t offer free versions or freemium. Other shortcomings are, Divi relies heavily on shortcodes. If you stop using the Divi Builder, this makes it difficult for you to transfer your content.
Here’s where GenerateBlocks finds a balance in affordability and features.
# GenerateBlocks vs Oxygen Builder
Oxygen Builder is a tool that enables you to build entire WordPress websites.
It is a hybrid product that enables you to have more control over your designs. But, the learning curve is very steep.
So it will require patience and effort. The easy learning curve of GenerateBlocks can help you make a better decision there.
# GenerateBlocks vs Beaver Builder
Beaver Builder is a flexible drag and drop page builder that works on the front end of your WordPress website. The plugin is compatible with most themes, including free ones.
But you can’t add custom CSS code to content modules whereas GenerateBlocks enables you to add CSS code wherever you feel necessary.
In this section of the GenerateBlocks review, we saw a comparison of GenerateBlocks with other page builders. Let’s do the same with some Gutenberg Block plugins.
GenerateBlocks vs Popular Gutenberg Block plugins
Lets find out, how GenerateBlocks plugin stands out from other popular Gutenberg block plugins
# Kadence Blocks
Kadence Blocks plugin provides tools to empower WordPress users to create unique and meaningful content in the WordPress editor. Their layout-block can create custom layouts in your pages with easy column control.
# Atomic Blocks
Atomic Blocks plugin is a collection of blocks for the new WordPress block editor. The plugin helps to simplify the creation of content and layouts on your site. And you don’t need to know to code.
# Ultimate Blocks
Ultimate Blocks is a Gutenberg Blocks WordPress plugin for bloggers and marketers. Its aim is to make it easy for you to create better and engaging content
# Ultimate Addons for Gutenberg
The Ultimate Addons for Gutenberg gives you a number of unique and creative blocks that help you build and design posts without a single line of code. An easy to use interface and several customizations make it easier to build pages and complete websites without any custom code.
# Advanced Gutenberg
Advanced Gutenberg is a free plugin that gives you more control over the WordPress block editor. Advanced Gutenberg has a whole library of powerful blocks and features
In nutshell, the Gutenberg Block editor is a good substitute for basic content and layouts. But GenerateBlocks plugin is better than Gutenberg Blocks if you want pinpoint style and spacing control over your designs.
Now you know why I told you the plugin is incredible. But however incredible is the product, the customer service is an inevitable part. We will look at it in the next section of the GenerateBlocks review.
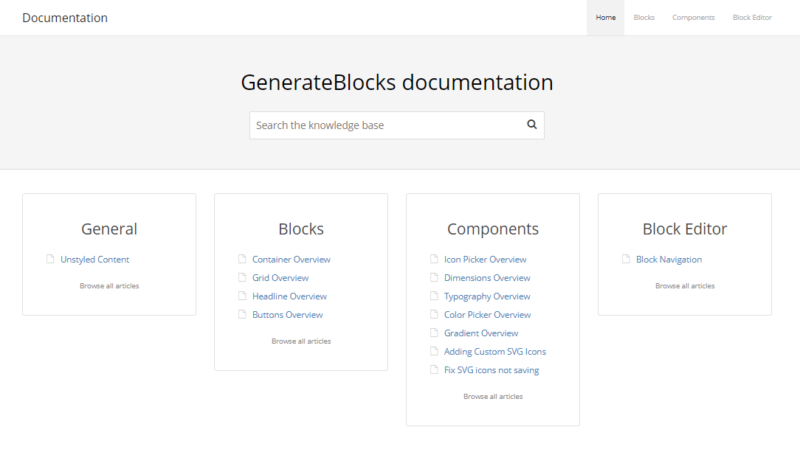
GenerateBlocks Documentation and Support

The team has taken an appreciative effort to document whole details on the Blocks, Components, and Block Editor section. You can see the full documentation at docs.generateblocks.com.
Also for any other bits of help, you can find a free plugin help at the support section in WordPress.
Additionally, if you are a GeneratePress Premium user, then you can also get free support at GeneratePress Forum.
I will take you through the simple installation process now.
GenerateBlocks Pro
The premium version of GenerateBlocks will be called GenerateBlocks Pro and it is around the corner, should be released soon after the final testing with the latest version of GeneratePress 3.0.
As per Tom, the lead developer of the GeneratePress theme, GenerateBlocks Pro will always be a separate product and they are not planning to implement the premium version of GenerateBlocks into the theme.
The GenerateBlocks Pro is expected to come with some cool features like patterns and effects for advanced customization of blocks. We may see some new block types along with a few testimonial block templates.
Pricing of GenerateBlocks Pro
Pricing is sometimes a barrier between the design in your dreams and reality. Therefore, let me gives you details of the pricing of GenerateBlocks.
The GenerateBlocks plugin is available for free, however, you have bought the GeneratePress theme for additional functionality and theme compatibility.
You can opt for the right choice depending on your requirement and affordability. For the GeneratePress premium, it costs $49 for the theme.
However, there are speculations that the pricing of GenerateBlocks Pro will starts from $25, similar to the WP Show Posts Pro, another great WordPress plugin by the developer to display posts anywhere on your website.
Is GenerateBlocks Recommended for You?
This is something you are very keen to know in the whole GenerateBlocks review. I know.
Well, are you a blogger or a developer? or do you know simple CSS? Then absolutely, GenerateBlocks plugin might be a good option for you.
Otherwise, if you are looking for high-level customization, you should go for Divi or the Elementor.
After all, what’s life without some experiments and realizations? Try it out and let’s see.
Next, let’s dive into the next section in GenerateBlocks review which is drawing a parallel between the pros and cons of the plugin.
GenerateBlocks – Pros and Cons

So, you are going to take a stroll through the pros and cons of the plugin in this GenerateBlocks review.
Pros
The major pros are,
- You can build the best page layouts and page elements that don’t move, slide, or expand.
- The GenerateBlocks plugin’s four blocks can easily replace several other blocks without the need for a library of dozens of one-off blocks.
- It is more flexible and provides more layout options.
- It gives freedom to take lead on column widths and a bandwidth of other components like color, typography, background, and spacing options.
- It offers options based on the screen size of the website visitor. The end users can make desired changes based on whether they use desktop, tablet, or mobile.
- Since it is well-coded and documented, the GenerateBlocks plugin is very userfriendly.
Cons
- It doesn’t have a post block. A post block is needed in many instances where you want to bring in your blog post to a landing page.
- GenerateBlocks will not dynamically draw in posts. So you cannot make post grids or post listings.
- Its color options do not take advantage of the theme-defined color palette. For design consistency, it would be nice to be able to use those without using a color picker or entering the hex code.
- Instead of taking advantage of the standard full-width block alignment option that all themes can opt into, it goes with the unique custom solution. If you are using this with a theme other than GeneratePress, you will need to have a solution for handling full-width sections.
But you can overcome the shortcoming with a solution.
For end-users who are using a theme that supports the standard full-width block alignment, there are two tricks to bypass this limitation. You can either,
- Enter align full into the CSS Classes field under the Advanced block options tab.
- Wrap the Container block with the WordPress Group block and set it to full width.
So, that was our GenerateBlocks review. Now, it’s your turn to decide whether you need the companion.
How to Install GenerateBlocks Plugin

In the GenerateBlocks review, time to look at the installation process. As GeneratePress demo, GenerateBlocks plugins too have the facility. I suggest that you take a demo and then install it.
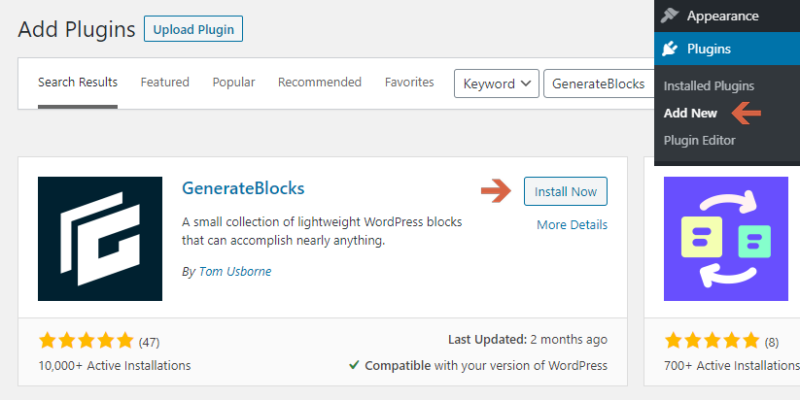
Installation of GenerateBlocks by GeneratePress is a cakewalk because this a plugin that can be easily spotted in the WordPress Repository. The steps are as follows.
- Go to your WP Dashboard Interface.
- Go to Plugins > Add New.
- Search GenerateBlocks.
- Click on Install and Activate.
- All set to use GenerateBlocks plugin with your installed theme.
That was very easy, right? So, I will tell you if it will empty your pocket.
Concluding the GenerateBlocks Review
GenerateBlocks is a WordPress plugin consisting of a collection of blocks that can be used to create amazing page layouts.
The number one factor that makes the GenerateBlocks plugin stand out is its blocks (container, grid, headline, and buttons) that can be customized based on your design requirement.
GenerateBlocks plugin is lightweight, superfast, and minimal CSS are used only at the required places. the simple HTML structure skyrockets the performance of the website. I recommend the plugin to every blogger and developer out there who knows simple CSS.
So, how was the trip through the GenerateBlocks review? Drop your feedbacks in the comments.
FAQs- Frequently Asked Questions
Is GenerateBlocks Pro Released?
GenerateBlocks Pro/premium version is not yet released. But the developers have conveyed the release of a Pro version of GenerateBlcoks in near future and as per speculations, the GenerateBlocks Premium or GenerateBlcoks Pro will starts from $25.
GenerateBlocks vs Elementor
Elementor lets you create dynamic page content and some advanced page layout options. On the other hand, the GenerateBlocks plugin offers its unique blocks (container, grid, headline, and buttons) that can be used to create awesome page layouts. Elementor creates more bloat and unnecessary code in the HTML portion of the site’s pages while GenerateBlocks focus on speed and adds very less code to the final layout. Read more to know better about it.
What to Expect From GenerateBlocks Pro?
Generateblocks pro version will be definitely an advancement of all the great features in GenerateBlocks free version as we saw in the blog. Based on the tweets by the developers, we can expect new templates for testimonial blocks and full use of various effects that could be leveraged for creating animated buttons, portfolio grids, etc.